Year
April, 2020
Tool Used
Sketch
Project Phases
- 2 Weeks
Overview
“DOT”, also known as Do On Time, is an AI integrated mobile application designed to resolve a person’s daily task management difficulties.
When users get a task alert in the task management application, they have to go through a lengthy process to take actions (such as, finishing, editing, deleting, or even something else). Consequently they tend to leave it for future actions. Here DOT helps to take quicker action on time.
The focus group for this application is mainly individuals who have to maintain a lot of newly (changes frequently) listed tasks such as dealing business meetings, contract work, project planning, maintaining sales calls, and so on. In this context, it considers the project manager, entrepreneur, freelancer, and student as targeted users.
Project Outcomes
Since current applications provide a limited functionality that is not yet enough to ensure higher customer engagements. Nowadays users manage daily tasks by task management software, from that point of view this type of product should belong to the frequently used apps on the user’s smartphone. The goal of this project is to integrate some automation features that will allow customers to take faster actions. As a result, greater user satisfaction will be maintained over existing “to do” applications.
Problems
- Lack of automation for quicker action.
- Users’ engagement is lower than expected.
Goals
- Integration of the automation in the application.
- Ensuring higher users engagement.
How Automation works
The quicker action feature is added for the purpose of user engagement and smoother usability.

UX Process
The UX processes for the project were followed in the following direction (left to right).
Problem
Research
Sketch
Design
Testing
Implement
User Flow Map
The birds-eye view of the users’ flow indicates the users’ activities in various phases.

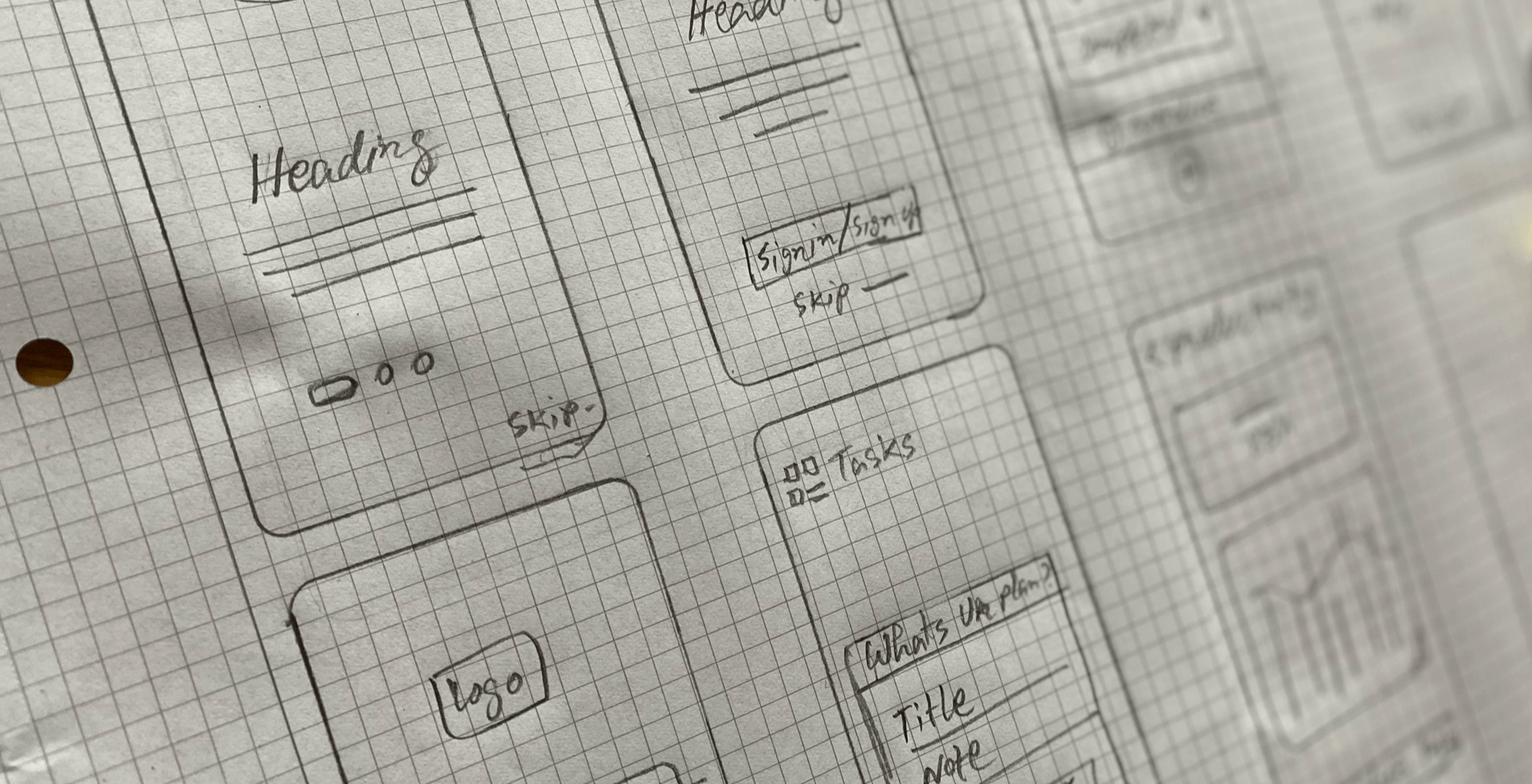
Paper Prototype
Low-fidelity Paper Prototype before final UI design.

Colors
#080808
#BFC0CD
#E8E9F3
Typography
Poppins
- Medium
- Regular
- Light
Aa
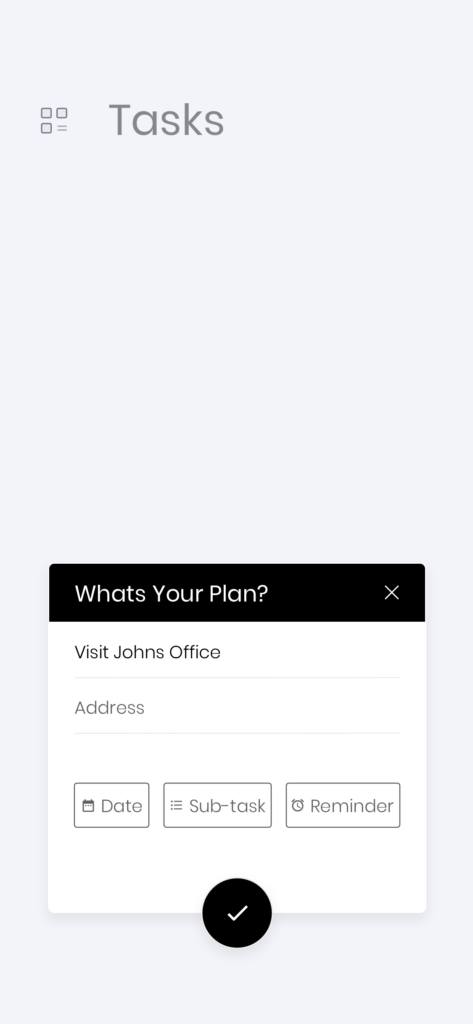
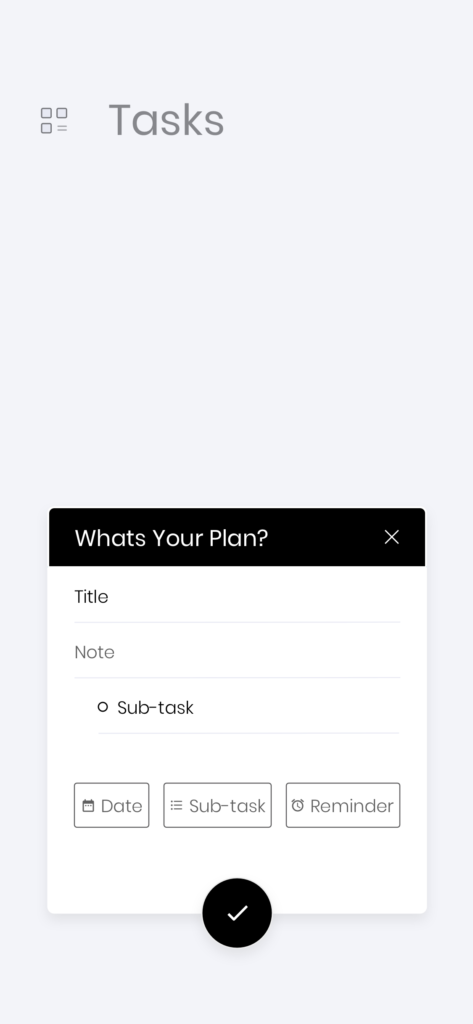
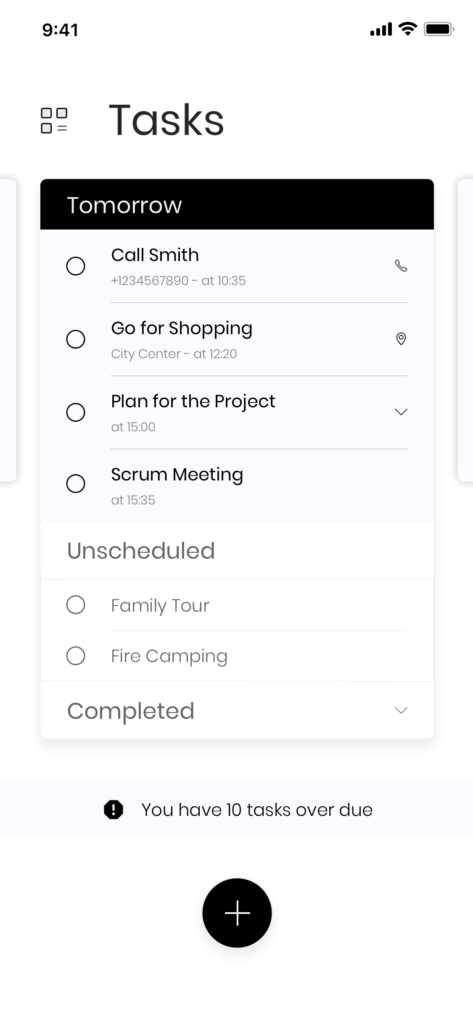
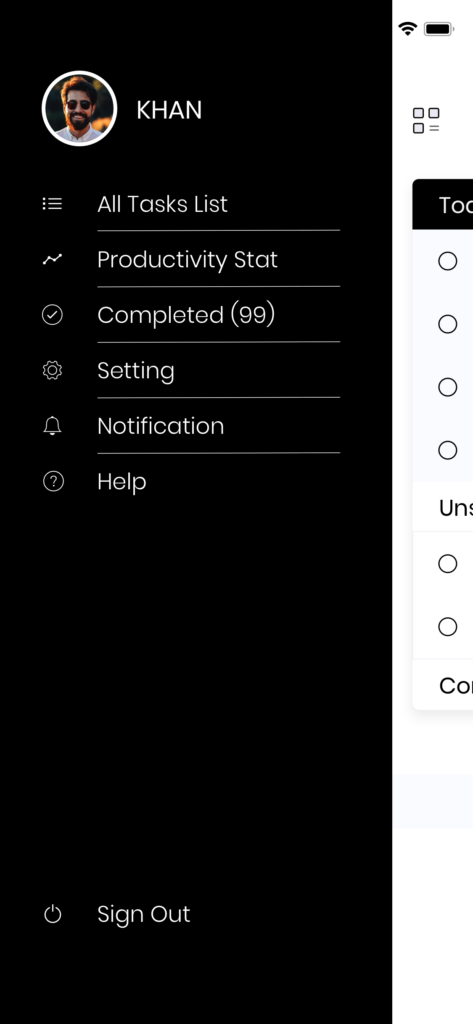
Final UI Design
As this is my personal project, I solely followed all the UX process to design the product from scratch.
02
19
100
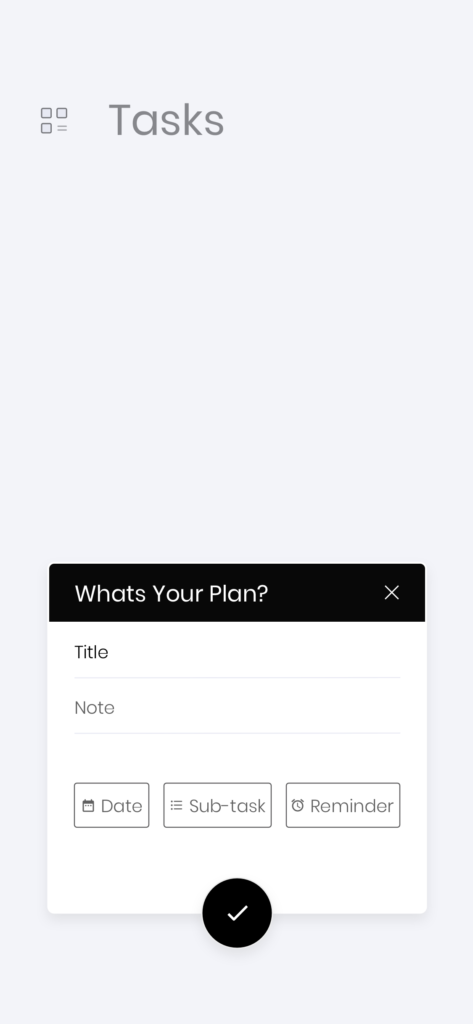
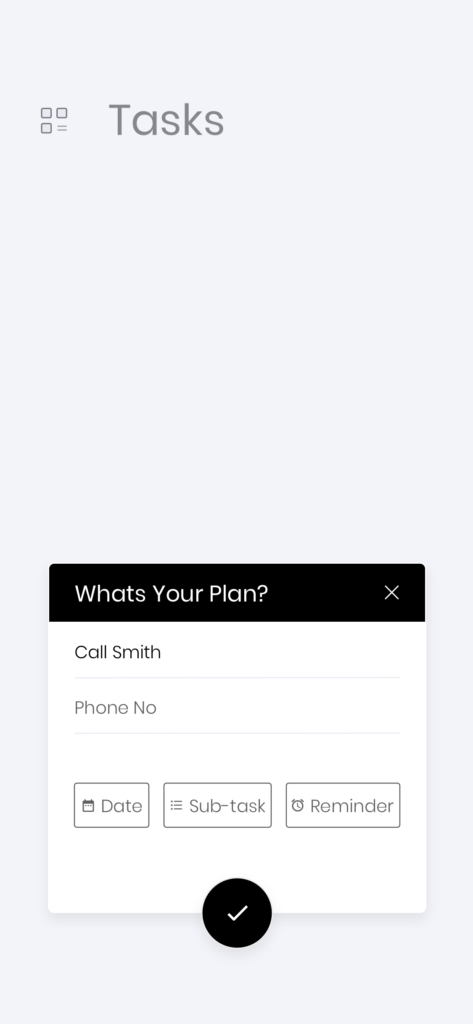
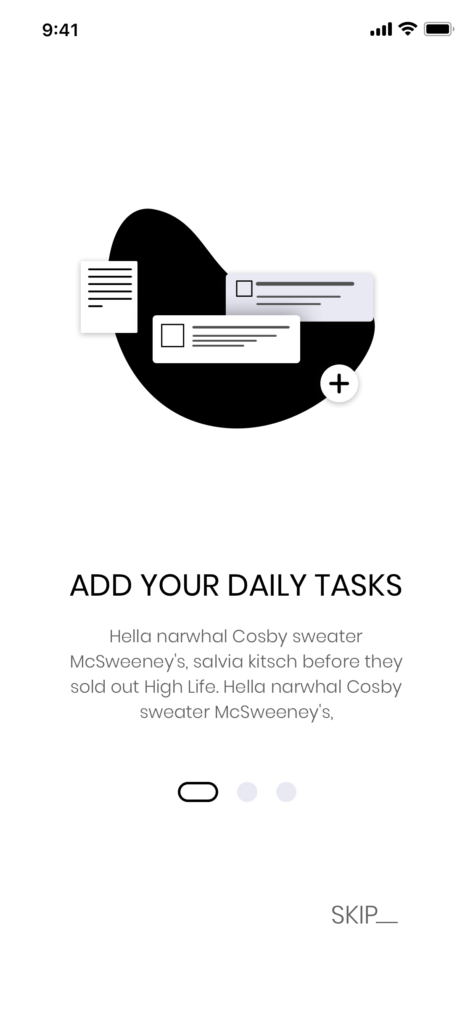
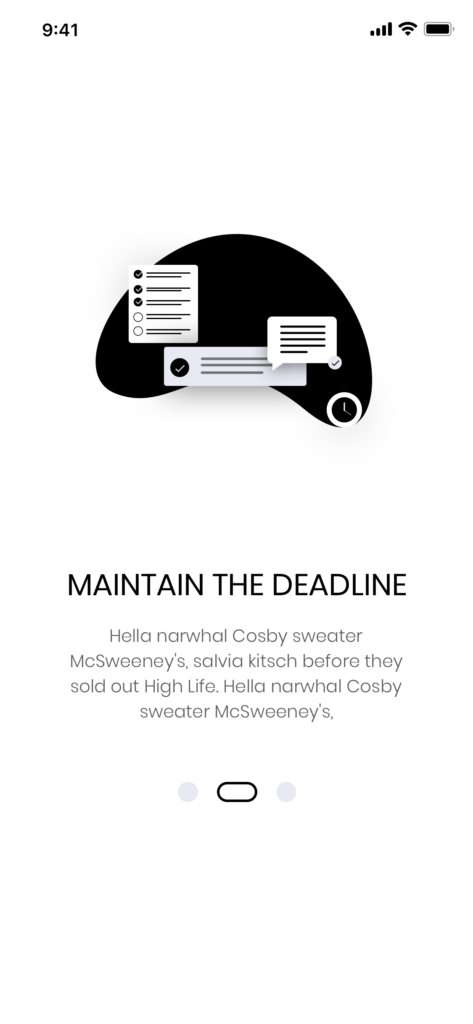
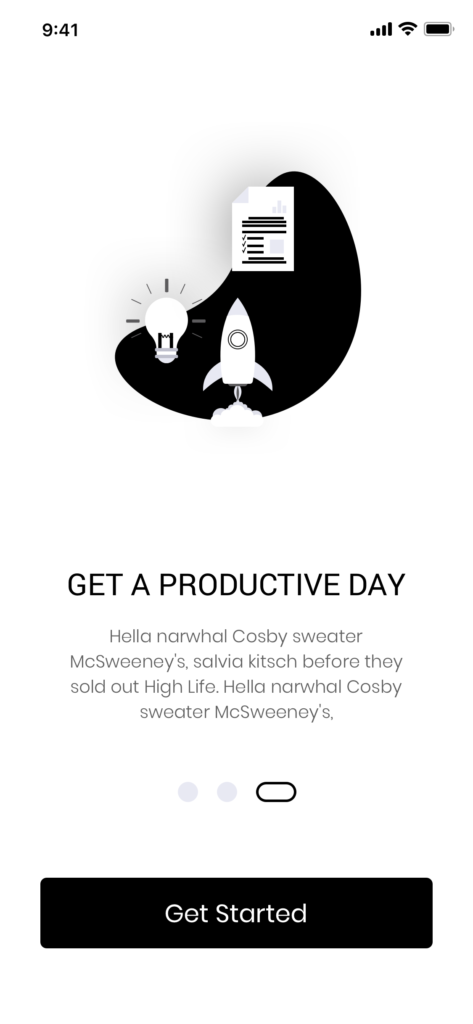
UI Elements : First-time Users
For the initial setup, The following interfaces will be shown to the new users of the application.
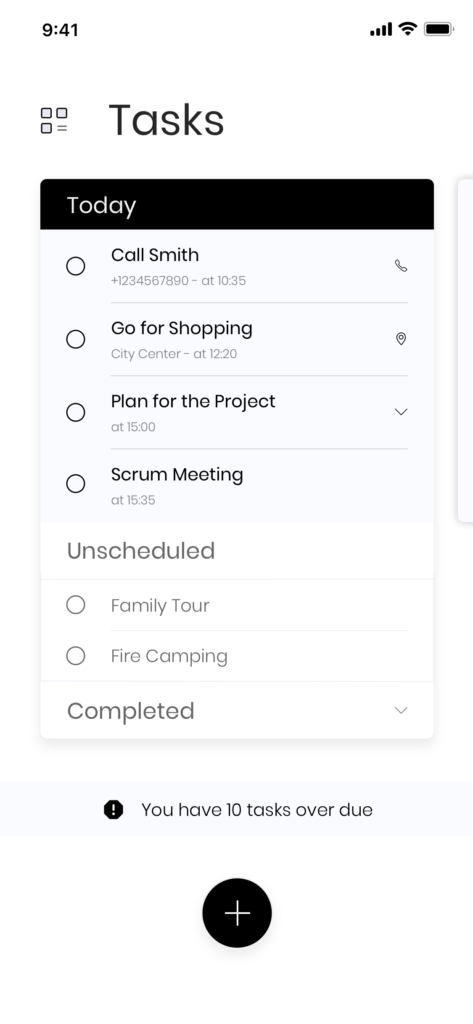
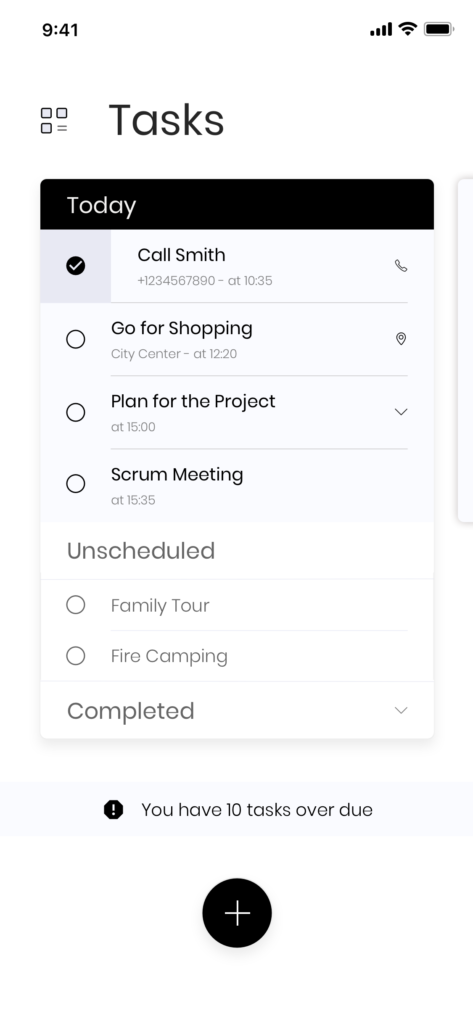
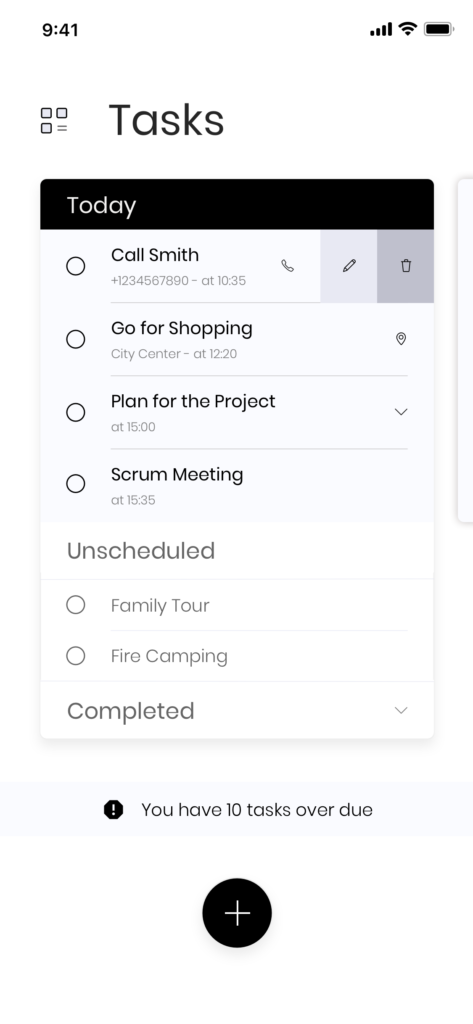
UI Elements : Existing Users
The current users, whether registered or unregistered, will interact with the following interfaces.
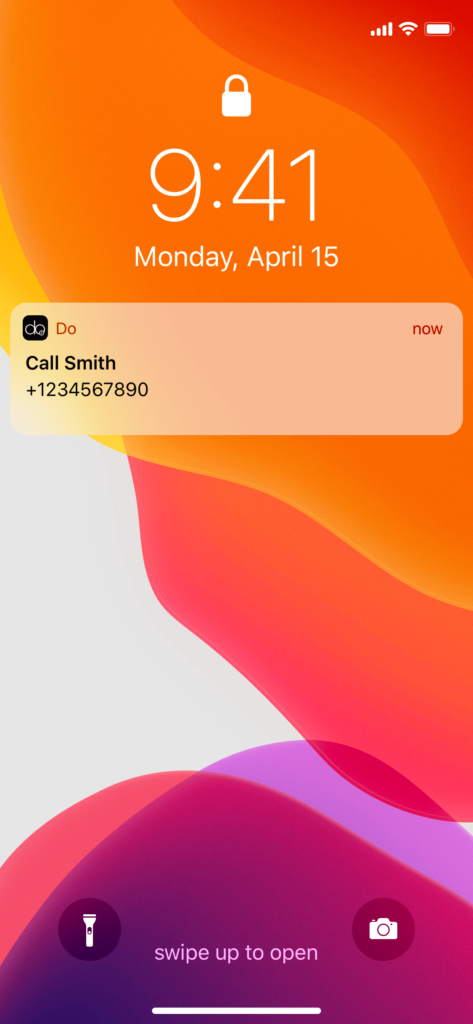
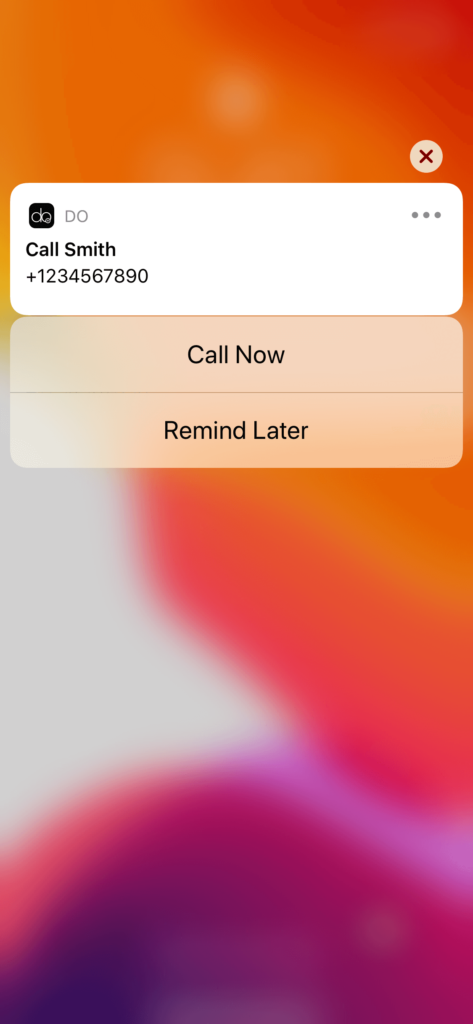
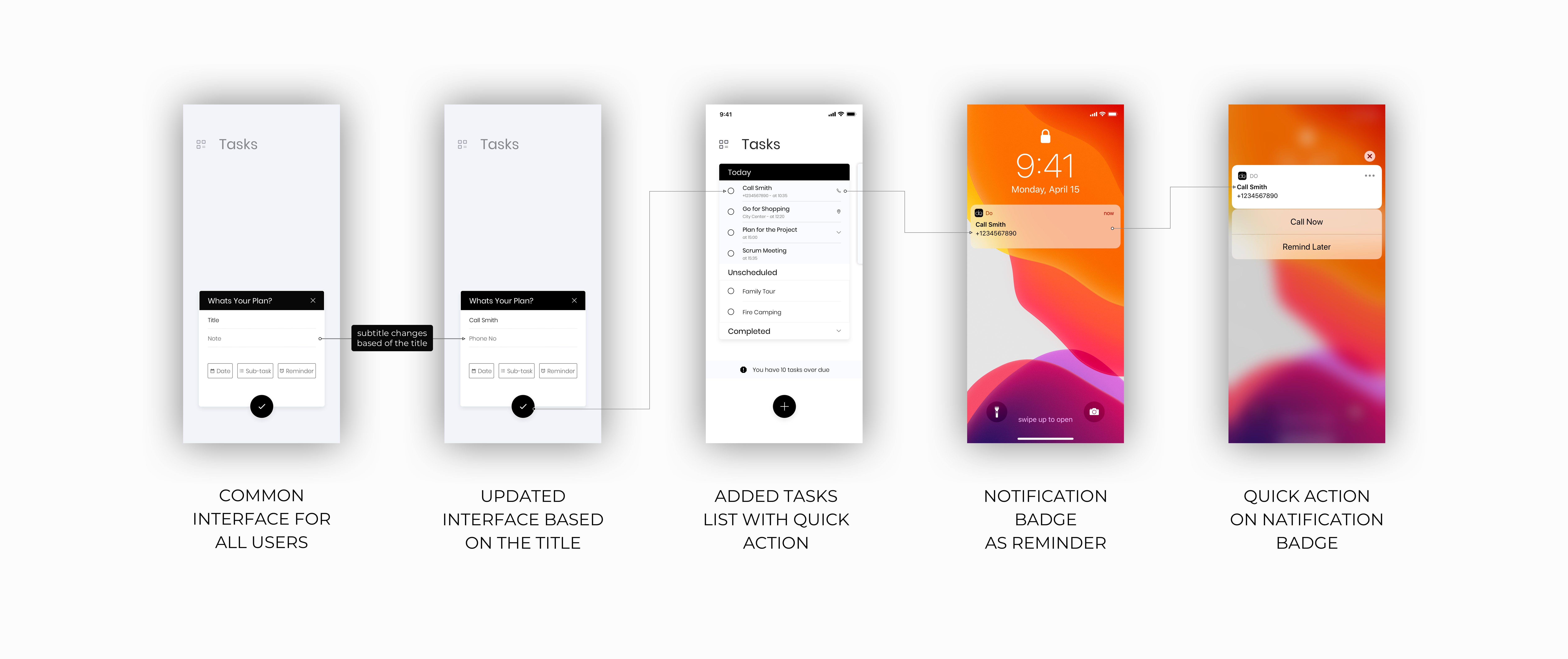
UI Elements : Quick Actions
To ensure higher user engagements, quicker actions are integrated into the application. The following interfaces will allow users to complete the task at a faster phase.
Key Takeaway
This project was based on my personal interest which focused on increasing users’ involvement in a to-do task management application through faster actions. Most of the professionals need to interact once or multiple times with their respective groups during their daily activities. This concept, however, will ideally help solve the users’ problem.